Table des matières
Panobus - Principe
Idée Génerale
Il s'agit d'un panneau affichant les horaires des prochains bus passant aux alentours d'un lieu donné (ici, le bâtiment X du lycée Vauban), cela en utilisant les données d'une API fournis par un service de transport en commun. (dans notre cas, il s'agit de l' l'API Bibus , service de Brest.
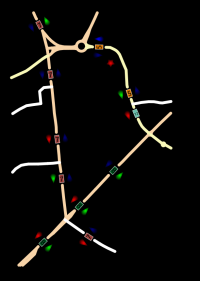
Voici donc à quoi ressemblerait la carte du panneau :
Pourquoi faire un Panobus ?
L'idée du Panobus nous est venue car nous avions nos activités dans un lieu où les arrêts de bus étaient assez éloignés, et certains bus ne passaient pas fréquemment. Nous avons donc imaginé un panneau qui afficherait les horaires des bus des différents arrêts aux alentours. L'idée de faire une carte est venue très vite car elle permet de synthétiser tous les horaires en peu de place. Cependant, il fallait trouver un moyen d'afficher les horaires de bus dans très peu de place. C'est ainsi que nous avons décidé d'utiliser des LED avec un code couleur :
- Bleu : “trop tôt”
- Vert : “vous pouvez partir en marchant”
- orange : “il faut courir”
- rouge : “peu de chance de l'attraper”.
Remarques
Le projet devant être reproductible n'importe où et par n'importe qui, voici une liste issue de recherche sur les différentes villes proposant un accès en OpenData de leurs horaires de bus:
| Ville | Identification requise | Temps réel | Documentation |
|---|---|---|---|
| Brest (Bibus) | non | Disponible | Documentation |
| Rennes (STAR) | oui | Disponible | Data et API STAR |
| St Malo | Données Indisponible ou Introuvable | ||
| Nantes | non | Disponible je cois | Documentation |
Cahier des charges
Interface utilisateur
- Montrer une carte des alentours
- être visible
- Indiquer le temps qu'il reste avant que le bus n'arrive
- Noms des stations visibles
- Indiquer sa position
- être aussi visible la nuit
Partie info
- Reset
- Test (debug)
- Traiter les informations de l'API
- Se mettre en veille de 0h à 5h
Solutions techniques possibles
Partie Matériel
| Éléments | Solutions | Solution retenue |
|---|---|---|
| route | »vinyle OU gravées OU percées dans le bois (découp' laser?) | Gravé dans le contre-plaqué avec la fraiseuse |
| indiquer la direction | »mettre des triangles indiquant la direction | Triangle percé avec la fraiseuse |
| noms visibles | »mettre les noms des stations sur la ligne »mettre les noms de la couleur de la ligne | Un rectangle par arrêt avec la couleur(et numéro) de la ligne |
| indiquer le temps restant avant que le bus arrive | »mettre des leds RGB sous les triangles de direction qui changent de couleur | Module formant un ruban de led RGB |
| panneau visible | »faire ça sur un panneau 1x1m »boîtier de commande/arduino en bas à gauche »boîtier raspberry pi derrière » légende encadrée | Panneau de 54*38*11,2cm |
| indiquer l'emplacement du panneau | »mettre led OU autocollant vinyle | Une étoile fraisé avec une led |
| permettre à l'utilisateur d'interagir | »boîtier de commande avec : reset, mode nuit (photorésistance ?) (+ bouton “vous êtes ici”) | optionnel |
| faire tenir le panneau | »sur le sol : équerres »sur un mur : pythons+crochets (une à chaque extrémité supérieur du panneau) | pas encore Vu |
| Afficher le temps restant avant un refresh | » ruban de leds OU 7segments x2 | pas encore Vu |
Partie Logiciel
| Éléments | Solutions | Retenue |
|---|---|---|
| Traiter les data de l'API | » rendre les données exploitables via un script sur un serveur (afficher “ligne” “arrêt” “temps restant” ) | la rasberry Pi récupère les informations |
| Traiter les data lisibles | » utiliser la raspberry pi pour récupéré les données lisibles, et envoyer des ordres à l'arduino | La rasberry renvoie un tableau avec les différents temps d'attente codé sur un byte |
| Afficher les data recues | » utiliser une liaison serie entre la rasberryPi et l'arduino pour afficher sur des leds | L'arduino sera retiré dans le projet, les leds directement contrôlés à partir des GPIO de la rasberryPi |