Table des matières
Panobus - Conception & Réalisation
Partie Matériel
Fournitures
- planche contreplaqué ⇒ carte
- leds adressables (sécables 3 par 3 OU 1 par 1) ⇒ affichage du temps restant
- raspberry pi (pas besoin du dernier modèle) ⇒ gestion partie logicielle
- alimentation externe pour la raspberryPi (et éventuellement, pour les LEDs)
La carte
La description de la conception et de la réalisation de la carte est disponible sur cette page
Le boîtier
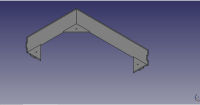
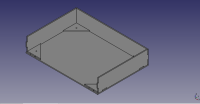
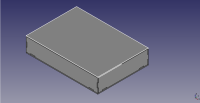
Pour contenir la Raspberry Pi, les leds et l'alimentation nous avons réalisé un boîtier sous FreeCAD.
Il a ensuite été fraisé sur la Fraiseuse du TyFab.
Nous l'avons ensuite assemblé avec de la colle à bois, puis nous avons inséré des écrous à frapper dans les trous prévus à cet effet dans les angles. Voici à quoi il ressemblait au final:
Les LEDS
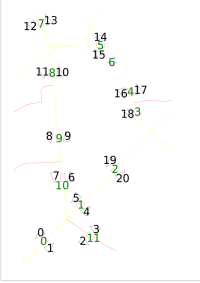
Nous avons utilisé de petits modules leds adressables afin de réaliser différents rubans, pour obtenir le plan représenté ci-dessous:
La raspberryPi ne pouvant contrôler qu'un seul ruban, les deux rubans seront mis bout à bout.
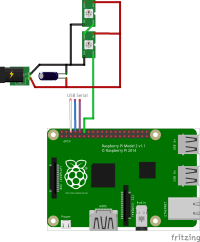
Voici le schéma théorique avec 2 leds du système. Nous utilisons des leds adressables WS2812.
Pour tester les LEDs, deux script est disponible sur la raspberryPi dans panobus/test/:
- Un script d'allumage, configuré pour 2 leds (à modifier)–> “strandtest.py”
- Un script d'extinction, il peut éteindre jusqu'à 50 leds.(L'erreur est normale)–>“shutdown.py”
L'exécution de ces scripts est à faire en tant qu'utilisateur root.
Partie Logiciel
- Vous trouverez sur le dépôt github du projet tous les codes que nous avons utilisé.
Le JSON des arrêts
Pour savoir quels arrêts implémenter dans notre application, le script python va chercher dans un fichier JSON reprenant toutes les informations nécessaires au fonctionnement du Script et de l'API.
Le JSON se présente sous la forme suivante. (plus d'information dans le fichier Protocole.md du git)
[
{
"name": "Liberte", //exemple
"time2Go": 120, //exemple
"route": [
{
"name": "A",
"dest": [
{
"name": "porte de plouzane",
"id": 0
},
{
"name": "porte de gouesnou",
"id": 1
},
{
"name": "porte de guipavas",
"id": 2
}
]
}
]
}
]
à faire
<todo>Exécuter le script au démarrage de la raspberryPi</todo>
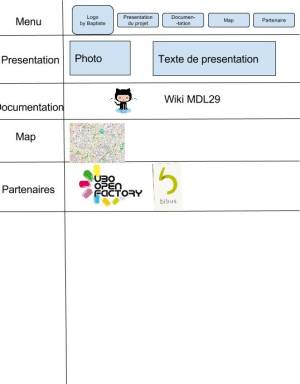
<todo>Réaliser le site web, selon le plan si dessous:</todo>
Liens
- Site Web (à venir…)
~~ODT~~